Cara Download dan Ulasan Lengkap LinkMagz Template Blogger Rasa Wordpress
Tepat pada 5 maret 2020 mas sugeng kembali merilis sebuah template blogger. Setelah dua tahun merilis template VioMagz kini mas sugeng meluncurkan sebuah template blogger dengan rasa tampilan wordpress.
Sama seperti template pendahulunya, template ini akan menjadi sebuah template primadona bagi kalangan blogger. Template ini memiliki banyak fitur baru seperti menu daftar isi pada awal postingan maupun adanya fitur postingan khusus produk dan Jasa.
Pertanyaan paling sering di tanyakan oleh para blogger adalah "Bagaimana cara mendapatkan template LinkMagz ini ?" dan juga "Bagaimana Cara Mendownload LinkMagz?" Dan Dimana Tempalate LinkMagz Bisa Didownload ?
Postingan khusus Advertorial ini secara otomatis akan menyembunyikan profil author baik di atas postingan maupun di bawah postingan dan juga akan menyembunyikan form komentar.
Itulah kenapa di template LinkMagz ini kecepatan loading menjadi prioritas utama.
Tanpa harus mengorbankan desain dan juga fitur, template LinkMagz ini bisa dibilang super wuzz, bahkan mengalahkan template-template mas Sugeng sebelumnya.
Buktinya?
Terkadang untuk blogger pemula yang belum terlalu paham kode HTML kesulitan dalam mencari kode yang perlu diedit di menu edit HTML.
Nah di template terbaru ini pengaturan template 100% bisa dilakukan pada menu tata letak. anda tidak perlu lagi pusing nyari-nyari kode di menu edit HTML.
Trend desain dark mode ini bukan secara khusus hanya pada desain blog atau website saja, tapi juga pada Smartphone, Aplikasi, Software, dan lain sebagainya.
Supaya relevan dengan trend desain saat ini, di template LinkMagz juga tersedia fitur mode gelap.
Dengan adanya fitur ini pengunjung blog anda bisa memilih tampilan blog anda apakah dengan mode biasa atau mode gelap.
Jika pengunjung memilih mode gelap, maka tempilan blog anda akan menjadi gelap (namun tetap keren).
Opsi dark mode ini tersimpan di browser pengunjung. Artinya jika pengunjung memilih mode gelap, maka jika pengunjung tersebut datang kembali di lain waktu, tampilan blog akan otomatis menjadi gelap.
Salah satu aspek yang paling memakan waktu lama dalam proses pembuatan template ini adalah desain.
Penyebab kenapa memakan waktu lama adalah karena mas Sugeng berusaha sebisa mungkin supaya desain dari template ini keren dan bisa diterima oleh banyak orang.
Mendesain template blog yang keren tentunya tidaklah mudah, apalagi untuk digunakan orang banyak.
Dimensi template bisa diubah melalui menu desainer template.
Berbicara soal desain memang sebenarnya sifatnya relatif. Setiap orang memiliki selera yang berbeda-beda.
Itulah kenapa di template terbaru ini mas Sugeng buat supaya mudah dicustomisasi sesuai dengan selera masing-masing blogger.
Selain bisa mengedit warna dan background template melalui desainer tema, di template ini anda juga bisa mengubah dimensi pada template.
Di versi pertama ini anda bisa mengubah lebar template, tinggi header, dan tinggi menu navigasi sesuai selera.
Untungnya di template terbaru mas Sugeng kali ini sudah tersedia fitur TOC (table of content) otomatis, jadi mas Sugeng tidak perlu mendapatkan pertanyaan-pertanyaan tersebut lagi.
Adapun caranya sangat mudah hanya dengan cara edit postingan yang ingin menampilan TOC, edit dalam mode HTML.
Setelah itu masukan kode ini di atas postingan atau di lokasi yang sobat inginkan.
#1. File yang sudah didownload harus di-unzip dulu. Di dalam file .zip terdapat file berekstensi .xml, nah file tersebut yang akan dipasang ke blog.
#2. Kedua saya merekomendasikan untuk melakukan backup template yang akan diganti.
Caranya:
Login ke “Blogger” > Masuk ke menu “Tema”
Klik icon menu (titik tiga) di sebelah kanan atas
Klik “Cadangkan”
Klik “Download“
#3. Sebelum template dipasang, widget-widget yang terpasang di blog sebaiknya dihapus dulu semuanya.
#4. Selanjutnya tinggal mengupload file template ke blog.
Caranya:
Login ke “Blogger” > Masuk ke menu “Tema”
Klik icon menu (titik tiga) di sebelah kanan atas
Klik “Pulihkan“
Klik “Upload”
Pilih file template yang ada di Komputer
#5. Template sudah berhasil terpasang.
Yang bertanda hijau juga diganti sesuai dengan keinginan.
Kurang lebih hasilnya seperti ini:
Untuk mengeditnya silakan masuk ke menu “Tata Letak” > klik edit pada Widget Kode Pengaturan template.
Setelah itu anda bisa edit kodenya sesuai kebutuhan.
Berikut penjelasan dari kode tersebut:
Atau bisa juga dengan memasang link halamannya menggunakan kode HTML di bagian widget footer.
Sama seperti template pendahulunya, template ini akan menjadi sebuah template primadona bagi kalangan blogger. Template ini memiliki banyak fitur baru seperti menu daftar isi pada awal postingan maupun adanya fitur postingan khusus produk dan Jasa.
Pertanyaan paling sering di tanyakan oleh para blogger adalah "Bagaimana cara mendapatkan template LinkMagz ini ?" dan juga "Bagaimana Cara Mendownload LinkMagz?" Dan Dimana Tempalate LinkMagz Bisa Didownload ?
Fitur dan Kelebihan Template LinkMagz
Sebelum membahas lebih lanjut mari kita lihat apa saja yang menjadi kelebihan template ini. Berikut adalah beberapa fitur template LinkMagzPostingan khusus Advertorial
Selain postingan khusus produk dan jasa, anda juga bisa membuat postingan khusus untuk Advertorial atau Sponsored Post dengan memberi label dengan nama “Advertorial” atau “Iklan” atau “Sponsor” (tanpa tanda kutip).Postingan khusus Advertorial ini secara otomatis akan menyembunyikan profil author baik di atas postingan maupun di bawah postingan dan juga akan menyembunyikan form komentar.
Kecepatan loading super wuzz
Di era media sosial seperti sekarang ini, mendapatkan atensi dari pengguna internet sangatlah sulit. Apalagi jika blog yang kita miliki loadingnya super lama.Itulah kenapa di template LinkMagz ini kecepatan loading menjadi prioritas utama.
Tanpa harus mengorbankan desain dan juga fitur, template LinkMagz ini bisa dibilang super wuzz, bahkan mengalahkan template-template mas Sugeng sebelumnya.
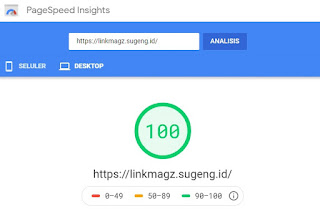
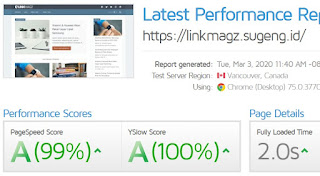
Buktinya?
 |
| PageSpeed - LinkMagz |
 |
| GTmetrix -LinkMagz |
Pengaturan template 100% via menu Tata Letak
Pengaturan pada template-template mas Sugeng yang sebelumnya bisa dibilang cukup ribet karena harus bolak balik dari menu tata letak ke menu edit HTML.Terkadang untuk blogger pemula yang belum terlalu paham kode HTML kesulitan dalam mencari kode yang perlu diedit di menu edit HTML.
Nah di template terbaru ini pengaturan template 100% bisa dilakukan pada menu tata letak. anda tidak perlu lagi pusing nyari-nyari kode di menu edit HTML.
Gelap-gelapan dengan mode gelap
Salah satu trend desain di tahun 2019 – 2020 adalah adanya mode gelap atau dark mode atau night mode.Trend desain dark mode ini bukan secara khusus hanya pada desain blog atau website saja, tapi juga pada Smartphone, Aplikasi, Software, dan lain sebagainya.
Supaya relevan dengan trend desain saat ini, di template LinkMagz juga tersedia fitur mode gelap.
Dengan adanya fitur ini pengunjung blog anda bisa memilih tampilan blog anda apakah dengan mode biasa atau mode gelap.
Jika pengunjung memilih mode gelap, maka tempilan blog anda akan menjadi gelap (namun tetap keren).
Opsi dark mode ini tersimpan di browser pengunjung. Artinya jika pengunjung memilih mode gelap, maka jika pengunjung tersebut datang kembali di lain waktu, tampilan blog akan otomatis menjadi gelap.
Desain mantul (manis betul)
Yang ini bukan fitur, melainkan kelebihan dari template ini, yaitu desainnya yang mantul alias manis betul.Salah satu aspek yang paling memakan waktu lama dalam proses pembuatan template ini adalah desain.
Penyebab kenapa memakan waktu lama adalah karena mas Sugeng berusaha sebisa mungkin supaya desain dari template ini keren dan bisa diterima oleh banyak orang.
Mendesain template blog yang keren tentunya tidaklah mudah, apalagi untuk digunakan orang banyak.
Dimensi template bisa diubah melalui menu desainer template.
Berbicara soal desain memang sebenarnya sifatnya relatif. Setiap orang memiliki selera yang berbeda-beda.
Itulah kenapa di template terbaru ini mas Sugeng buat supaya mudah dicustomisasi sesuai dengan selera masing-masing blogger.
Selain bisa mengedit warna dan background template melalui desainer tema, di template ini anda juga bisa mengubah dimensi pada template.
Di versi pertama ini anda bisa mengubah lebar template, tinggi header, dan tinggi menu navigasi sesuai selera.
TOC (table of content) otomatis
Salah satu pertanyaan yang paling sering diajukan dari pengguna template mas Sugeng sebelumnya adalah bagaimana caranya menambakan table of content di dalam postingan?Untungnya di template terbaru mas Sugeng kali ini sudah tersedia fitur TOC (table of content) otomatis, jadi mas Sugeng tidak perlu mendapatkan pertanyaan-pertanyaan tersebut lagi.
Adapun caranya sangat mudah hanya dengan cara edit postingan yang ingin menampilan TOC, edit dalam mode HTML.
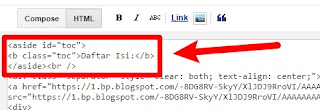
Setelah itu masukan kode ini di atas postingan atau di lokasi yang sobat inginkan.
<aside id="toc">Pastikan di dalam postingan sudah terdapat tag heading <h2> atau <h3>
<b class="toc">Daftar Isi:</b>
</aside>
 |
| TOC (table of content) otomatis |
Fitur-fitur dasar lainnya
Berikut adalah beberapa fitur-fitur lainnya pada template LinkMagz:- Pastinya SEO Friendly
- Responsive / Mobile Friendly
- Layout versi 3 (bisa show/hide widget melalui tata letak)
- Sudah menggunakan schema markup
- Tombol order via WhatsApp untuk postingan produk dan jasa
- Slider gambar postingan produk dan jasa
- Related Posts
- Breadcrumbs
- Tombol Share
- Widget iklan otomatis di tengah artikel
- Menu Navigasi Sticky
- Navigasi halaman dengan mode load more
- Smooth Scroll
- Tombol Back to Top
Cara Mendapatkan Template LinkMagz
Sama seperti template mas Sugeng sebelumnya, template ini dijual oleh mas Sugeng di sugeng.id Silahkan kunjungi alamat tersebut, kemudian segera ke bagian tombol "Pesan Sekarang"seperti tombol berikut.
Setelah anda mengklik tombol tersebut maka anda akan diarahkan ke halaman checkout seperti berikut
Setelah anda melakukan pembayaran maka anda sudah bisa mengakses menu download template LinkMagz seperti pada gambar berikut
Cara Setting/Memasang Template LinkMagz
Berikut langkah-langkahnya:#1. File yang sudah didownload harus di-unzip dulu. Di dalam file .zip terdapat file berekstensi .xml, nah file tersebut yang akan dipasang ke blog.
#2. Kedua saya merekomendasikan untuk melakukan backup template yang akan diganti.
Caranya:
Login ke “Blogger” > Masuk ke menu “Tema”
Klik icon menu (titik tiga) di sebelah kanan atas
Klik “Cadangkan”
Klik “Download“
#3. Sebelum template dipasang, widget-widget yang terpasang di blog sebaiknya dihapus dulu semuanya.
#4. Selanjutnya tinggal mengupload file template ke blog.
Caranya:
Login ke “Blogger” > Masuk ke menu “Tema”
Klik icon menu (titik tiga) di sebelah kanan atas
Klik “Pulihkan“
Klik “Upload”
Pilih file template yang ada di Komputer
#5. Template sudah berhasil terpasang.
Menambah Menu Navigasi LinkMagz
Untuk menambahkan menu navigasi silakan anda masuk ke menu “Tata Letak” > Klik edit pada widget menu navigasi > setelah itu masukan kode ini:<li><a href="#">Contoh Menu</a></li>Ganti yang bertanda merah dengan URL tujuan, misalnya jika ingin menunya mengarah ke halaman label, maka isi dengan URL label.
Yang bertanda hijau juga diganti sesuai dengan keinginan.
Kurang lebih hasilnya seperti ini:
 |
| Menu navigasi linkmagz |
Menambah menu dengan submenu
Untuk menambahkan menu disertai dengan submenu, gunakan kode ini:<li class="has-sub"><a href="#">Menu Utama</a>Letakan kode tersebut tepat di bawah kode menu yang sebelumnya.
<ul>
<li><a href="#">Submenu Satu</a></li>
<li><a href="#">Submenu Dua</a></li>
<li><a href="#">Submenu Tiga</a></li>
</ul>
</li>
Mengedit Kode Pengaturan Template
Beberapa fitur di template LinkMagz bisa diatur menggunakan widget kode pengaturan yang tersedia di menu tata letak.Untuk mengeditnya silakan masuk ke menu “Tata Letak” > klik edit pada Widget Kode Pengaturan template.
Setelah itu anda bisa edit kodenya sesuai kebutuhan.
 |
| Kode Pengaturan Template LinkMagz |
- MenuSticky, Isi true untuk mengaktifkan fitur menu navigasi sticky, atau isi false untuk menonaktifkannya.
- relatedPosts, Isi true untuk mengaktifkan fitur related posts, atau isi false untuk menonaktifkannya.
- infiniteScrollNav, Isi true untuk mengaktifkan fitur infinite scroll (load more), atau isi false untuk menonaktifkannya.
- tombolDarkmode, Isi true untuk menampilkan tombol dark mode, atau isi false untuk menonaktifkannya.
- scrollToTop, Isi true untuk menampilkan tombol kembali ke atas (back to top), atau isi false untuk menonaktifkannya.
- tombolPesanWA, Isi true untuk menampilkan tombol pemesanan melalui whatsapp di postingan produk/jasa, atau isi false untuk menonaktifkannya.
- nomorWA, Isi dengan nomor whatsapp milik anda. harus diawali dengan 628, bukan 08
- judulPesanWa, Judul tombol pemesanan, edit sesuai selera
- teksPesanWa, Teks yang otomatis muncul ketika pembeli melakukan chat melalui whatsapp. Edit sesuai selera.
Menambah Icon Media Sosial
Untuk menambahkan icon media sosial silakan anda masuk ke menu “Tata Letak” > Klik edit pada widget icon media sosial > setelah itu masukan kode ini:
<a aria-label="facebook" href="#"><span class="social-icon facebook-icon"><i></i></span></a>
<a aria-label="twitter" href="#"><span class="social-icon twitter-icon"><i></i></span></a>
<a aria-label="youtube" href="#"><span class="social-icon youtube-icon"><i></i></span></a>
<a aria-label="instagram" href="#"><span class="social-icon instagram-icon"><i></i></span></a>
Silakan edit yang bertanda merah dengan URL akun media sosial milik anda.
Untuk menghapus salah satu icon media sosial, cukup hapus dari kode <a sampai </a>
Misalnya ingin menghapus icon instagram, maka cukup hapus kode ini :
<a aria-label="instagram" href="#"><span class="social-icon instagram-icon"><i></i></span></a>
Cara Memasang Menu Privacy, Disclaimer, dll.
Untuk memasang menu Privacy, Disclaimer, dll. bisa dipasang di bagian sidebar menggunakan widget Halaman.Atau bisa juga dengan memasang link halamannya menggunakan kode HTML di bagian widget footer.






pingin pake cuma kemahalan :v wkkw
ReplyDeletekunjungan baliknya gan ya
Bacaberdua
Mau harga 171k lewat jasa saya.
Deletegmn caranya?
Deletemungkin ada yang minat
Deletehttps://super--simpel.blogspot.com/2020/05/jual-tamplate-premium-linkmagz-v-21.html
Itu Linkmagz v1.9.0
ReplyDeleteSaya sudah pake dan rekomendasi banget..😋 bisa lihat langsung d blog saya
kayaknya memang bagus
ReplyDeletesore gan
ReplyDeleteane mau nanyak ni
cara buat lates post macem ente g mn cara nya....?
selamat pagi, caranya mudah, hanya dengan membuat widget pada tata letak dan meletakkan script didalamnnya. Scriptnya saya gak ingat soalnya panjang, coba browsing. script untuk membuat daftar artikel baru.
Deletesayangnya feature related post nya gak ada
ReplyDeletecara mengaktifkan related pos ada pada fitur pengaturan template seperti yang sudah dijelaskan diatas gan. "relatedPosts, Isi true untuk mengaktifkan fitur related posts, atau isi false untuk menonaktifkannya."
Deletemantap nih template, saya juga pake
ReplyDeleteKeren themenya cuma mahal juga ya hehe
ReplyDeleteYa mungkin nabung2 dlu aja lah hehehe...
ReplyDeletemas gimana cara ganti background header template viomagz biar ganteng kayak punya mas?
ReplyDeleteMengubah backgroud dari warna menjadi gambar, saya sudah lupa secara teknis mana saja diletakkan, jika ada waktu akan saya cek kembali, dan saya jelaskan nanti lebih detil
Deletekeren
ReplyDelete